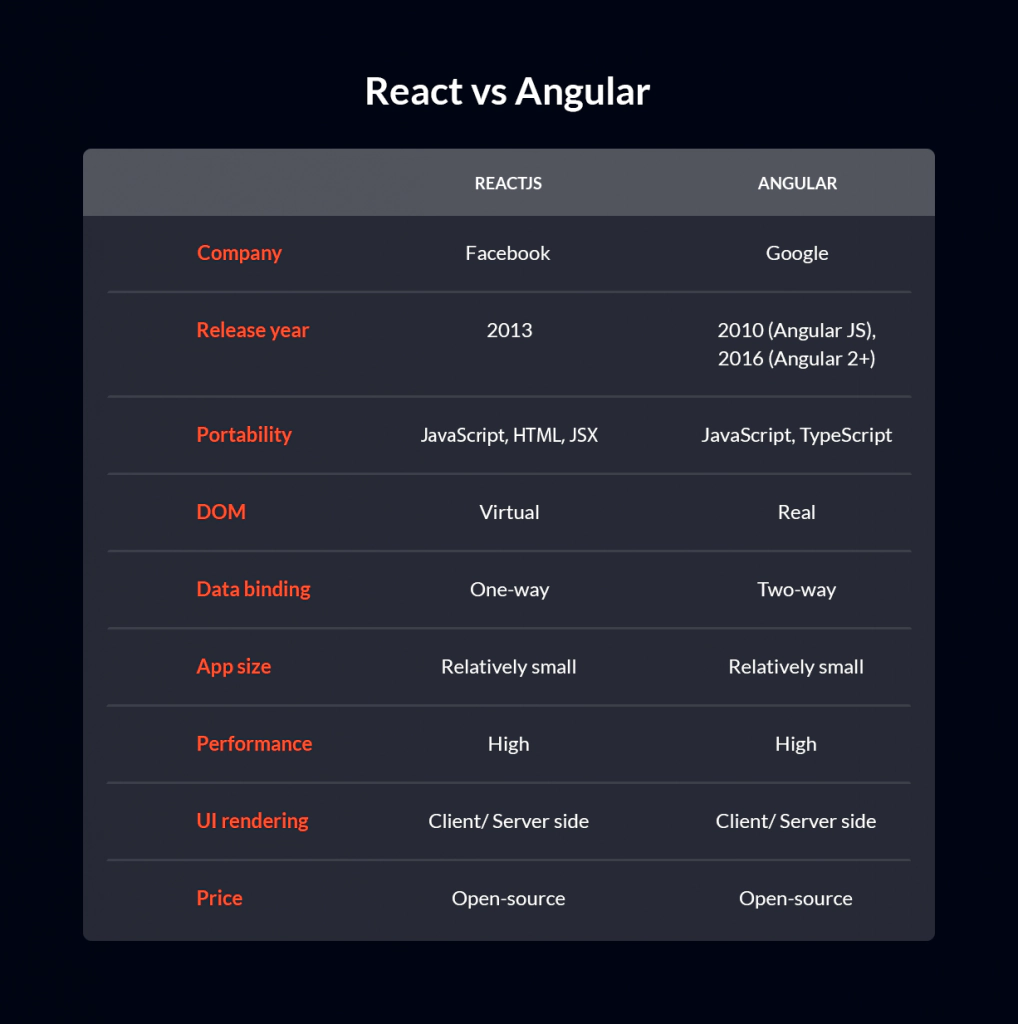
These frameworks are often pitched against each other in reviews and analytical articles, yet they share a lot in common and are great tools for various uses. React was a child of Facebook and Angular calls Google a parent. This fact can probably be cited as the key reason for assumed ‘rivalry’ between the two. In other aspects, they are both open-source, JavaScript-based and designed for front-end development of single-page apps. Call it Coca Cola vs. Pepsi competition, if you will.
So, let’s clarify right from the start: both frameworks are great for particular purposes and not so great for other things. They overlap in their usability and efficiency in some cases and provide unique opportunities for development and follow-up maintenance in other areas. Thus, picking up a framework that suits your immediate needs best or let our experts in JatApp to inform you on the matter and to utilize the best option to achieve your goals successfully.
What Is It All About? The Gist of React And Angular
Angular as a free-standing framework belongs to MEAN stack, which is an open-source toolkit based on JavaScript. Its goal is the creation of dynamic web apps and websites. The key advantage of Angular is the capacity to transform documents written in HTML into the dynamic content of sites and apps.
React.js is technically a JavaScript open-source library, but it is also referred to as a framework, for delivering, – yes, you got it – dynamic front-end solutions (read: user interfaces). React has JavaScript and JSX as its foundation, and this fact accounts for the possibility to build HTML elements that can be reused in front-end development. React has a separate framework for cross-platform mobile development, which is called React Native.
So basically, their functions and roles are similar; it is philosophy and details that dictate the differences in frameworks’ usage and goals.
Toolkits
This is where Angular has the upper hand. Angular comes with a whole toolkit for development that can be called an ‘all-inclusive’ package.
– RxJS, asynchronous programming library. It is a great tool for bringing down the level of resource usage by means of creating several channels of data exchange. With his library, several events can be handled independently all at once, but to benefit from this cool feature, one has to learn this library. This is where Angular loses points to React, since learning the tools takes quite a bit of time.
– A command-line interface called Angular CLI. It is great for app development, testing, debugging, files addition, and even deployment for those who love working in old school mode.
– Rendering tool: Ivy renderer. A new generation of rendering instruments that is high on the productive side.
– Decoupling framework: Dependency injection. It allows running components in parallel through uncoupling them from dependencies. It also can modify dependencies without bringing any changes to components.
– Server-side rendering tool: Angular Universal. It works as a magic rendering wand for devices that lack resources for proper in-browser rendering. So, apps are displayed faster and better even on devices with low tech specifications.
– Code editors: WebStorm, Aptana, Visual Studio Code, Sublime Text.
– Testing: tools for full testing and debugging are Karma, Protractor and Jasmine.
React loses points on the fact that it goes stripped of any additional tools and everything has to be integrated from scratch.
– Redux is a container that has multiple purposes. It manages components of multi-element apps; it assists in rendering and it helps React to work faster with larger apps. Redux has its own toolkit with a wide set of functions.
– Transcompiler Babel that basically ‘translates’ JSX into JavaScript, which enables full compatibility of apps and browsers.
– Code bundler: Webpack. Since everything is created in separate files, it is necessary to bundle them together for manageability. It is the task of the bundler.
– URL routing library: React Router.
– Code editors: Atom, Sublime Text, Visual Studio Code.
– A big disadvantage of React: testing cannot be done end-to-end with one tool. Component testing will require Enzyme, JS code will need Jest, DOM testing will ask for react-testing library, React-unit will test units, and Skin-deep will test rendering. Debugging can also be done with bowser tools that need to be integrated for each separate browser like Chrome and Firefox.
Architecture: Component-Based For Both
It means that both apps include reusable modular elements that are put together like Lego pieces to create a variety of new apps with different functions. This principle significantly decreases development time and adds to the scalability and maintainability of apps.
Underlying Coding Languages
Basically, both Angular and React rely on JavaScript and its derivatives. Angular employs TypeScript, and React employs JavaScript ES6 (with JSX).
TypeScript is great for bigger projects fit for enterprises; it is also more advantageous from the point of view of code checking and fixing. Add here faster refactoring, better autocompletion and improved navigation, and you will understand why developers like to work with it.
With JSX, JavaScript resembles HTML, which accounts for faster and more precise coding. And it is easier to find errors and rule out injections. JSX is also used for compilation with help of Babel (the compiler that ensures that code can be read by a standard browser). JSX resembles TypeScript in its capacities, but developers complain of the excessive complexity of JSX that makes it hard to master.
Document Object Model (DOM)
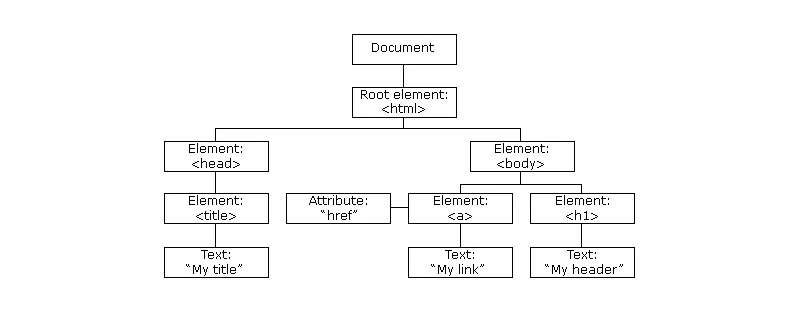
Document Object Model is a tree-like programming interface that enables interaction between scripts and content/structure of an HTML or XML document and updates of the latter.
Angular uses real DOM, which means that updates go through the whole tree structure, even if updates happened in one element.
React relies on virtual DOM, which is a kind of mock-up of a real DOM. In virtual DOM changes occur in a single element without impacting the whole tree.
Although the virtual DOM is considered to be faster than the real one, the recent updates to Angular made this difference practically imperceptible.
Data-Binding Modes
Data binding helps align data transmission and processing between the view and the business logic. In other words, it affects how synchronous they are for the model and the view. There are two modes of data-binding: one way and two way. One way means that child elements do not affect through their updates the parent elements. Two-way binding means that changes occur in both parent and child elements, correspondingly.
Angular employs two-way binding, which means that updates in child and parent elements impact each other. This mode works faster but can bring unexpected results when unpredictable changes hit the app elements.
React uses the one-way binding. This process is longer and requires additional efforts for synchronizing updates and changes. Yet, it makes the code more stable and allows only for necessary and predictable changes to take place.
Performance in Connection to Size Of The App
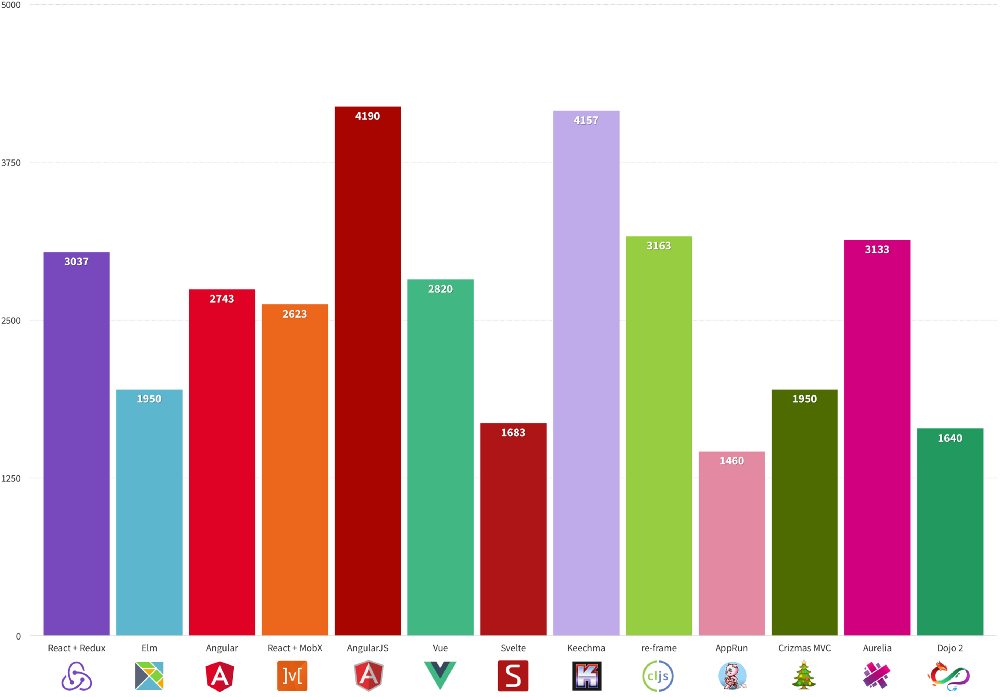
Earlier, Angular was losing points to React on this benchmark. Angular JS apps were downloading and operating slower if their size was big and the structure complex. Virtual DOM ensured an advantage for React applications in this aspect of performance. However, as some review claims, newer builds of Angular work faster than react.
Speedtest (ms)
Source: Freecodecamp
One should also consider the overall size of apps: Angular-based app takes about 129kb, and React with its integrated Redux takes 193kb. For mobile devices, this difference can be significant. So, on this position, Angular and React run cheek by jowl.
Lego Principle: Pre-Built Elements of UI Design
Both frameworks have pre-built components to choose from. The only difference is the source of these components and their integration with the frameworks (or lack thereof).
Angular comes with a bunch of solutions right out of the box. Among others, it has its Angular Material toolset that includes material-design elements readied for use. Among them, the most widely used patterns are buttons, navigation, indicators, layout patterns, modules, data tables, and some more. It all goes packed into Angular kit right from the start, so designing a UI goes really fast.
For React, such Lego-like UI components are devised and distributed by its community, so you will have to look for and integrate these elements one by one. Using them will also require even more integration: you will have to integrate into your React the Material-UI Library. So, working with these components will require more time and patience.
The transition from Web to Mobile
Usually, both frameworks are deployed when it is necessary to turn already developed web apps into mobile apps with a native feel. Both frameworks provide dedicate toolkits for this task.
Angular has NativeScript, which is a cross-platform framework for mobile. Languages applied are TypeScript, CSS and XML. Angular philosophy is to use the same code between web, Android and iOS apps. So about ninety percent of code is transferable from the web to mobile. Business logic remains intact and UI is then built with the same set of skills. Since no WebView and similar intermediaries are used, Angular connects JS virtual machines directly to native APIs, so the performance of the app is boosted manifold on any device.
React Native of React works on similar premises. The difference is that RN suggests applying “learn once, write everywhere” philosophy. Each platform needs its own UI, so code sharing is about 70%, but the principles of code writing are repeating and straightforward in each individual case. React Native also connects JS to native APIs, like Angular, but needs additional super-constructions that serve as bridges between the two.
If in Angular transition from web to mobile goes faster, with React you get apps that are really ‘native’ in look and performance. The functionality of frameworks is the same, so pick what fits your needs at a given moment.
Documentation and Support
That’s the point where both frameworks can be considered lagging behind. Both communities complain of a lack of extensive and accurate documentation. This drawback can be explained by the fact that frameworks are developing rapidly, and so official manuals just cannot keep up with the speed. This makes a weak consolation for devs who need to work with the latest versions of frameworks right now.
Solutions to these issues are placed on shoulders of communities, mainly, with sporadic interventions of Founding Fathers of frameworks.
Angular has its long-term support (LTS) coming from Google and the interactive service that allows tracking updates in an area that interests you. LTS mostly works for bug fixing and current updates. Documentation trails behind these online services.
An earlier version of Angular, AngularJS, had a sufficient documentation basis, but with current Angular 2+, it just does not work. The interactive service is unhelpful on issues of AngularJS to Angular 2+ transition as well.
React has a similar set of issues. Changes and updates come in a stream, so a developer has to learn on the go all the time. Some official documentation is issued, but it is far from sufficient. The community of developers offsets the problem to some extent by sharing practical knowledge and useful hacks on forums.
Hence, both developers working with Angular and React will have to do some research before typing the code lines or assembling components. The only solution is to find a dev who is working with frameworks on a steady basis and so knows them like the back of his/her hand with all the latest updates and bugs.
Study Time: Learning Curves of Frameworks
This is connected to the previous point. Lack of proper and accurate documentation makes learning and refreshing knowledge on frameworks a cumbersome task.
Angular is disadvantaged in this sense because it is a more complex framework that is far from intuitive and offers many different ways for solving one and the same problem. Organization and management of components take lengthy sequences of repeating steps, which adds to the complexity.
Besides, TypeScript, although stemming from JS, is still a separate language, and it takes time to master it properly. The same applies to RxJS.
React in this aspect is kinder to developers since once you know JS, you practically know React. The only trouble is to master the Redux library. However, React goes with manuals and explanations for beginners by courtesy of the community.
This is why learning of React takes less time than that of Angular and why some developers prefer not to engage in Angular at all.
How Trusted and Approved Frameworks are
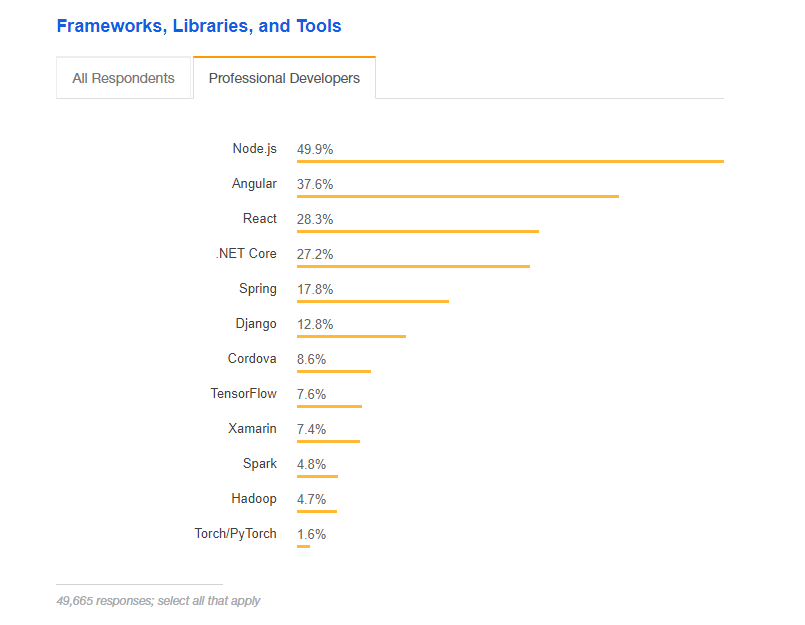
There is no specific benchmark for measuring this index since it is highly subjective. On GitHub, React is more popular because of the larger number of reviews, but it can only mean that Angular proponents do not write reviews or do not visit GitHub that often. Stack Overflow Survey of 2018, on the other hand, suggests that more developers employ Angular than React.
The same survey says that about 45% of developers fear to work with Angular while only 30% express the same fear about React.
So one can safely assume that frameworks enjoy roughly the same levels of popularity. The choice is often subjective and built on skills and personal biases of developers.
When To Use React
React comes in handy when lots of dynamic content need to go into a website or an app. Besides, when time presses and learning of the framework needs to be completed on the go, React is your choice. Easy to master, intuitive in its inner logic, equipped with the library to turn websites to apps, it is the choice of Instagram (not surprising because of its affiliation with Facebook), but also of such powerhouses as Uber, PayPal, Netflix, Flipkart, and Dropbox.
When to use Angular
If you need your application to be compatible with all browsers (even the IE older than IE8) without extra efforts and adjustments, and if you need the framework that works properly right out of the box, no additional plugins and tools needed, your choice is Angular. Once mastered, it proves to be a powerful tool for app building. Such giants as NASA, YouTube (the Google affiliate, yes), HBO and Nike opted for this framework for their needs.
Afterword
Comparisons of Angular and React are of the same nature as Windows vs. macOS, or Android vs. iOS. It is a matter of specific goals to achieve in the nearest future, of what is the key requirement to development (time, code architecture, or the product features), and of skills of given developers.
Both frameworks are great in their functions and capabilities, and if you need advice and assistance in developing products with their help, reach out to us at JatApp. Explain what app or function you envision and we will advise you on what framework to apply. Besides, the great news is that we have an experienced team of developers who will deliver the product you seek, whether in React or Angular. So, with us, you will get both: preliminary briefing and its successful translation into a cool and workable app or its element.